Edifice #563 (owner: ben kovach)
Edifice (noun): a building, especially a large, imposing one.
Edifice: The process
“Change the process, change the outcome.”
- Mick Gordon on composing the Doom OST
Edifice is a series of 976 generative artworks, minted as NFTs on the ethereum blockchain through Art Blocks.
Art Blocks enables generative artists to upload code to a smart contract. This code, written by the artist, randomly generates a piece of artwork. When a collector mints an artwork using the smart contract, the code is run using a unique, random seed. It is impossible for the artist to know this seed up front, so the code must be written in a way that guarantees that the artist’s vision is met for any random input. This constraint means that Art Blocks artists must build algorithms that can produce wildly different, high quality pieces of artwork that all feel cohesive. Edifice was built under these constraints, and it was a monumentally difficult task. I have easily worked harder on Edifice than I have on any creative project to date. To me, Edifice not only describes the work, but also the process of building the work. It was a massive task that took several months to get right.
My Pre-Edifice generative art process
Working on Edifice was different than my prior 1/1 generative work in many ways. It usually goes something like this.
Idea phase
During this phase, I have some idea for a system, and I run the algorithm in my head as best I can to visualize some results. The idea may have come from something I've observed in art (e.g. trying to replicate a certain aesthetic in code) or from a systemic idea (e.g. "what happens if I drop circles into a noise field"?). I might draw a rough sketch or two during this time, but usually it's very vague.
Implementation phase
During implementation, I take the idea and get it working. If the idea is sufficiently complex or broad, I start with a simplified version of it. The goal here is to get something on the screen.
Exploratory phase
Once the system is up and running in some fashion, I dive in and start to experiment with tweaking certain aspects of the system. What happens if I constrain my points to a grid? What if I run XYZ 10 times instead of 1? 100 times? What colors look good? What textures can I add? Does the piece need a background texture, or is flat okay? Can I combine this idea with one of my previous ideas to create something more interesting? This is where the magic happens, and usually it takes a while to find something I like enough to commit to. Sometimes parameters can vary wildly, but usually by the end of this I have a pretty good sense of what I want the output to look like, and the algorithm only produces relatively minor variations.
Polishing phase
Once I've committed to a certain general idea, I start playing with color, texture, and tweaking things like line widths and parameter ranges to dial in the work. Once I think it is producing consistently good work, it's time for the final phase.
Curation phase
The code is done at this point. I run the algorithm typically between 500 to 1000 times. I select a few outputs that stand out to me, and stuff them in a folder. Once that's done, I open that folder and curate *those* results, and do this recursively until I'm left with a small number of outputs I consider great. For reference, my largest collection to date (Manufactured Turbulence) is 8 pieces. I typically release between 2 and 4 - the higher the variability in the curated set, the higher the collection size.
Edifice is different.
Collection size
Again, Edifice is a collection of 976*. That is almost a 200x increase over the size of any existing series of mine. Practically, this means that the algorithm needs to produce images about 200x as varied as my most variable work to date.
* I chose this number in a way I thought was fitting: 950 + Math.random() * 50
Curation strategy
It is not uncommon to write an algorithm that occasionally:
Produces a completely blank canvas
Gets stuck in an infinite (or effectively infinite) loop, and hangs forever
Explodes, with a bad set of parameters chosen randomly
Looks god awful
When work is hand-curated, none of this matters. You slap <CTRL-C> in your terminal and restart the program. However, Edifice can't be curated manually. Its outputs are randomly generated at mint time using a hash as a seed that is impossible to know ahead of time. Practically, this means two things. First, the situations listed above can't occur. It must produce an artwork for all inputs in a reasonable time span. Secondly, every single output must be at least good, with potential to be great and surprising. Practically, this meant I was generating sets of 1000+ every day while working on the project, and picking apart the set to see what could be improved. Contrast that with generating a single set of 1000 after a project is "good enough" and filtering it down to just a few outputs; it's a very different process!
Edition Discovery
I only learned this after launching, but it's a VERY strange feeling not knowing your full body of work. When curating outputs, I know the pieces I made inside and out, because I picked them specifically. With Edifice, just after the mints were complete, I literally had no idea what had been minted. The hivemind of collectors (including myself) explores the set over a long period of time, and we all become more familiar with the work together. This discovery experience, I think, is quite special.
Anyway, onto a deep dive into the algorithm. Buckle up!
The Essence of Edifice
Imagine a net structure where, at every point the ropes cross one another, there is a physical object with mass that can respond to forces. The connections between these objects cannot break, but they can stretch infinitely.
Now toss a few explosions into that structure.
Each individual rectangular shape in Edifice is one of these nets. The aforementioned explosions give each Edifice its texture. I’ve been using this textural algorithm since 2018. Edifice is the result of my accumulated knowledge of using this algorithm along with pretty much everything else in my toolkit that I’ve built up over the past four years.
Edifice’s Core Features
The composition of each Edifice is determined primarily by its cell size, cell aspect, fill style, symmetry, displacement, and dimensions. These features all have a multiplicative effect on one another, meaning that if you change one of these features and leave the others the same, you would probably end up with a wildly different piece of art. These core features are the primary drivers for Edifice's variety.
Cell Size
Cell size is a description of the area of each cell in the underlying grid that each piece uses (more on this later). It ranges from Fine (smallest) to Colossal (largest). There’s a big difference between what Edifice produces with small cells vs large ones.
#177 - Fine (808)
#146 - Medium (Ahhh)
#211 - Colossal (Balon)
Cell Aspect
Cell aspect is a description of the shape of each grid cell. When we think of a grid, we usually think of a square one, and that is indeed a possibility. However, Edifices are sometimes built on squished grids where the cells can be longer than they are tall (wide, extra wide) or taller than they are wide (tall, extra tall), leading to a wide variety of rectangular shapes.
#16 - Square (anon)
#317 - Extra Wide (cptrey.eth)
#160 - Extra Tall (SH370)
Fill Style
Underlying each Edifice is a rectangular grid. The fill style determines how the rectangular nets are placed within that grid. The most common fill style is "Random Walk". This fill style chooses a random starting point, then grows outwards until it can't anymore. It then picks a neighboring grid cell from the shape's endpoint and a new direction and grows a new rectangle in the same way until the grid fills up. The fill style can be experienced directly by watching the live view of an Edifice, but it's more than that: Each fill style has a major effect on how the cells are laid out in the static image, and is a major differentiator between different styles.
#501 - Random (anon)
“Random” chooses a random open cell on the grid and a direction, and then grows in that direction until it falls off the grid or hits a filled cell. It continues doing this until the grid is full.
“Ns” picks a number N between 1 and 8. It then attempts to fill rectangles of this height or width in the grid. Once it can’t fit anymore, it decrements N until reaching 1, where it will just fill the remainder of the cells individually.
When Ns chooses N=1, you get a particularly special pattern where all cells are filled, like in #80.
#561 - Ns with N=5 (SoldmanGachs)
#80 - Ns with N=1 (9609)
Distance, Manhattan, and Chebyshev are all similar. They pick a start point and grow outwards from it, just like in the “Random” fill, but when choosing a new start point, they pick the closest unfilled cell to the initial starting point by some distance metric (euclidian, manhattan, and chebyshev distance respectively). All three have pretty unique patterns.
#589 - Distance (0xSimonSays)
#180 - Manhattan (DrinkMoreWater)
#815 - Chebyshev (anon)
#409 - Random Walk (Razzl)
“Random Walk” is the most common fill style. It is just like Random, but instead of choosing a random open cell for each rectangle, it tries to choose one close to the last filled cell for the last rectangle.
#806 - Bismuth (buzzyatyear)
Bismuth fills the grid with spiral patterns until it’s filled.
#436 - Spiral (anon)
Spiral is a rare fill style that fills the grid in a single spiral that grows inwards.
#972 - Bars (anon)
Lastly, Bars is the rarest fill style, building towers of equal size next to one another until the grid is full.
Symmetry
Once the grid is filled, it can be manipulated to introduce symmetry. Symmetry affects both the layout of the grid as well as the colors in the final piece. When an Edifice has Random symmetry, nothing is done to the underlying grid constructed by the fill algorithm.
#214 - Horizontal (Razzl)
For Horizontal symmetry, the top half of the grid is reflected onto the bottom half.
#27 - Vertical (CryptoKeanu)
For Vertical symmetry, the left half is reflected onto the right.
#74 - Radial (randa art collective)
With Radial symmetry, both Horizontal and Vertical reflections are done to produce a fourfold symmetry.
Displacement & Dimensions
Displacement describes a function that is applied to every single point in the piece to warp the grid after it has been built.
#313 - Twist (anon)
“Twist” twists everything about the center point of the image.
#612 - Sharp (anon)
“Sharp” produces jagged edges by skewing each odd row or column in one direction, and skewing even rows or columns in the other.
#710 - Detach (anon)
“Detach” picks a line between grid cells, “detaches” what’s on one side of that line from the other side, and shifts it.
#184 - Turn (Phaed)
“Turn” rotates everything a constant amount (as opposed to a variable amount with Twist), making everything look a little lopsided.
#833 - Smooth (ayybee)
“Smooth” applies a single smooth curving motion.
#295 - Squish (buzzyatyear)
“Squish” squishes even rows (or columns) into triangles, and expands odd rows (or columns) into trapezoids.
#76.- Shift (taneleertivan)
“Shift” skews the whole space.
#325 - Wave (disco)
“Wave” applies a sine wave displacement with parameters determined by cell width and height.
#254 - Isometrize (1016DC)
In very rare cases, Isometrize is chosen, which applies an isometric transformation to the 2d space.
#628 - Perspective (faia)
“Perspective” applies a transform derived from two point perspective drawings to give the illusion of 3D. This also causes the “Dimensions” parameter to be set to 3.
#379 - V (tyler hobbs)
“V,” aka “Weird dimensions”, applies a transform that does some perspective tricks where it looks like one half of the image is convex, and the other half is concave.
There’s also a chance that any of the non-dimension-warping transforms can be applied before or after applying an additional Perspective displacement. This produces a ton of variety by making all 2D transformations also possible in 3D, and producing some trippy, bizarre sometimes as well, by warping the whole space after the perspective transformation is applied (like in #796).
#712 - sharp+perspective (anon)
#796 - perspective+shift (JakeAndBake)
#57 - squish+perspective (anon)
Edifice’s Variant Features
Colors
Edifice has 16 palettes: Noct, Porcelain, Grayscale, Salt, Sunflower, Meep Morp, Lark, Xenoglossy, 66, Good News, Bad News, Onus, Blood Orange, Ska, Kid Robot, and Couch. These were meticulously constructed using a variety of methods, the primary one being painting a physical canvas, taking a photo of that canvas, and sampling colors from that photo.
Some of the palettes pull colors for each shape by weighting the colors and pulling from a bucket with those weights. Others are gradients that can operate in a variety of ways. The gradient palettes are Grayscale, Salt, Sunflower, Meep Morp, Onus, and Blood Orange. These gradients can be applied in several different ways, and I would encourage viewers to take a close look at the pieces with these colors to try to find this “hidden feature.”
Colors for the “Onus” palette
Colors for the “Meep Morp” palette
Colors for the “Salt” palette
I’m not going to lay out an image of all of the color palettes in this section, because all of the palettes are already represented in images in this essay, which is quite long already! However, there are a couple of borderline monochrome palettes I want to discuss specifically.
Good News and Bad News are meant to complement one another. They’re black and white like a newspaper, but Bad News is inverted. The edifices shown make a nice pairing, with the same Sharp displacement.
#620 - Bad News
#760 - Good News
Lark and Porcelain also complement one another. I love paintings that look almost like blank canvases from far away, but reveal intricate details when viewers look closely. The Porcelain palette was meant to evoke this sort of feeling. Lark is moody and dark, and complements the bright white colors of Porcelain well.
#500 - Porcelain
#12 - Lark
Style
Explosions in a net structure isn’t the full story for the texture in Edifice’s shapes. In fact, all nets are “enclosed”, and the surface characteristics of their enclosures determines another important differentiating property: style.
When style is Explosive, the net’s enclosure is a rubbery material that makes the net “bounce” back inwards when it touches the edge.
#420 - Explosive (Deeze)
When style is Modern, the enclosure’s edges are sticky. When a piece of the net hits it, it stays stuck there. This produces some interesting emergent behavior where some cells appear traced or partially traced, because the net gets stuck to several edges of the enclosure.
#432 - Modern (6529)
#417 - Modern (nft500)
Lines
Typically, the lines in Edifice have a relatively thick width that makes rectangles untouched by explosives seem pretty much filled in. However, sometimes the lines are stroked thinner, which produces more ghostlike images.
#260 - Thin lines (Jairohm)
Interference
Interference refers to how many explosions are considered for a particular net.
#909 - Low interference (Measureupnow)
When interference is low, each net responds only to the explosions directly inside it.
#98 - High interference (anon)
When interference is high, it responds to those in a wider proximity, producing more chaotic patterns.
Explosion Positions
Explosion Positions describes where explosions are randomly positioned within the grid.
#386 - Central explosions (anon)
Central explosions are normally distributed around the horizontal line directly in the center of the grid.
#299 - Rect Centers (zeneca)
Rect Centers centers the explosions near the direct center of a random selection of nets.
#633 - End (disco)
Start and End are similar - they position explosions in the first N or last N nets drawn, respectively.
#330 - Random (anon)
Random, well, randomly positions explosions throughout the whole grid.
#656 - Grid Centers (erin bee)
Grid Centers chooses explosion positions only from the center of the grid cells.
#62 - Random (Gridded) (krunky13)
Random (Gridded) chooses explosion positions from the corners, center of edges, and centers of grid cells.
#146 - Edges (Ahhh)
Edges chooses explosion positions from the midpoints of the edges of the grid cells.
#230 - Corners (anon)
Corners chooses positions from the corners of the nets. This has the emergent effect of rounding out the corners of the nets.
Topology
Topology determines what happens when nets (or portions thereof) fall out of the canvas.
#646 - Torus+Smooth (hardi)
When Topology is Torus, they wrap around to the other edge.
#709 - Finite+Perspective+Shift (Kowski)
When Topology is Finite, they fall off the edge instead.
Texture
Texture determines how each individual net is drawn. For Lattice, all connections are drawn. This is how the majority of pieces are textured.
#397 - Lattice (Hatched) (richleech)
With Lattice (Hatched), only the horizontal connections are drawn, and the nets are more dense to start with.
#527 - Sqribble (taneleertivan)
For Sqribble, each point on the net is wiggled around before any explosions take place, producing a scribbly texture.
Spread
Spread refers to how much the explosions move around as they’re exploding. The lower the spread, the more fixed the explosions are. With high spread, the texture incurred by the explosions is more muted.
#542 - Low spread (thepiggybank)
#0 - High spread (ben kovach)
That’s a wrap
Edifice is out there now, and I’m quite proud of it. I hope to do more of this type of long form generative work in the future - it was truly an absolute blast. Thank you to everyone who helped along the way, minted, bought on secondary, shared an image, and/or shared your thoughts on the collection. I couldn’t have done it without you.
- Ben
Edifice can be viewed in full on ArtBlocks or Masterpiece, or purchased on OpenSea.


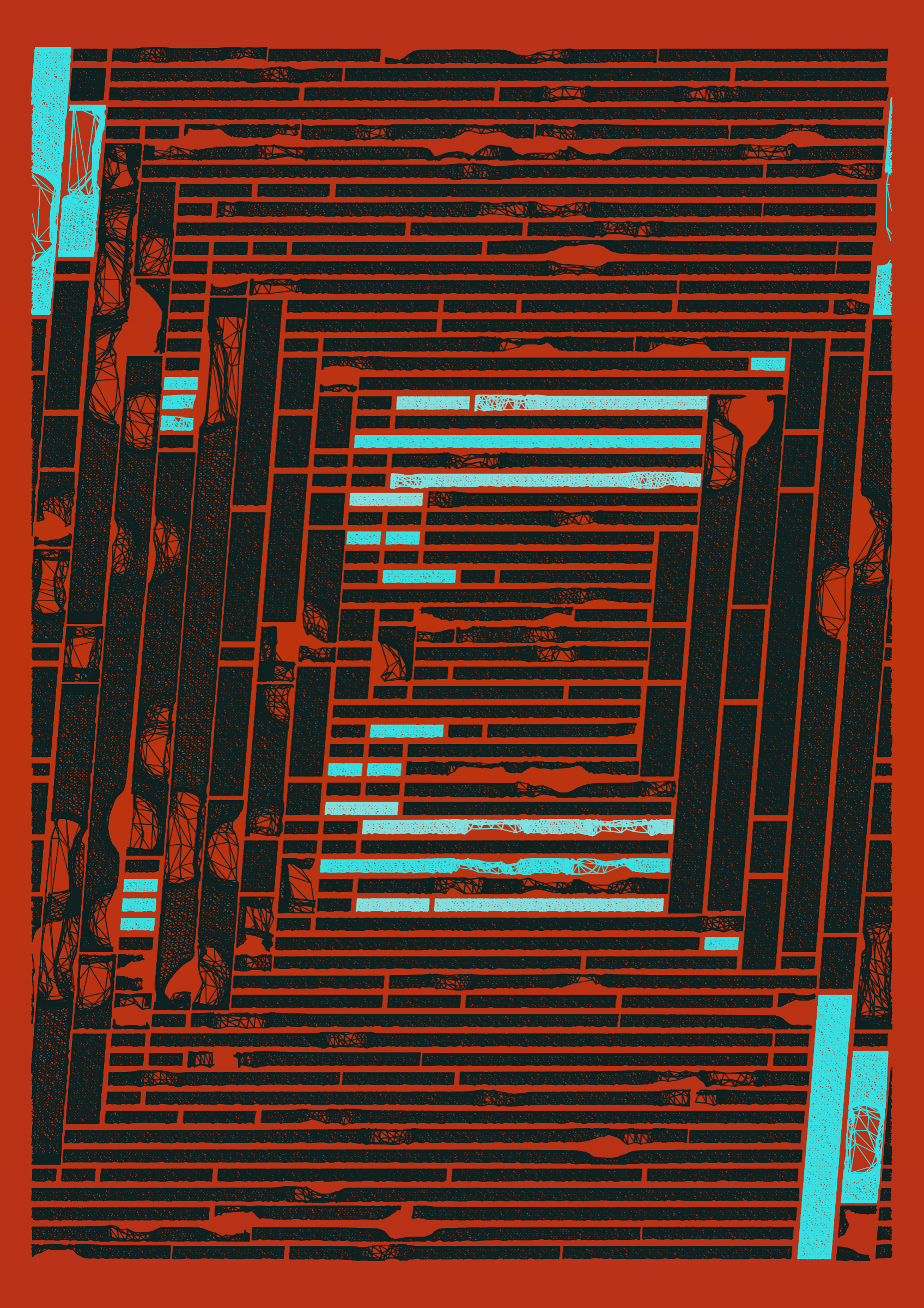
![Fine [Kid Robot]](https://images.squarespace-cdn.com/content/v1/5d9fd927366046652b4dde74/db2a0750-375b-4dd3-9785-8013d3459829/177.png)